Carousel Card

Carousel Card
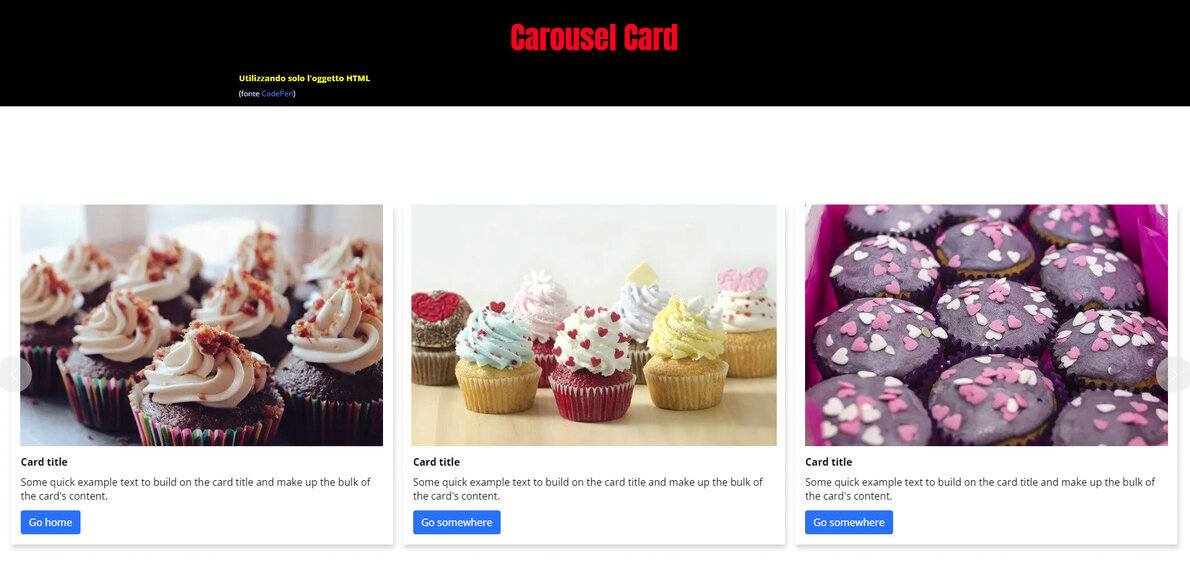
Il formato carosello ti consente di mostrare due o più immagini in una singola inserzione, tutte con il loro titolo, la descrizione, ed il link e call to action
Come funziona
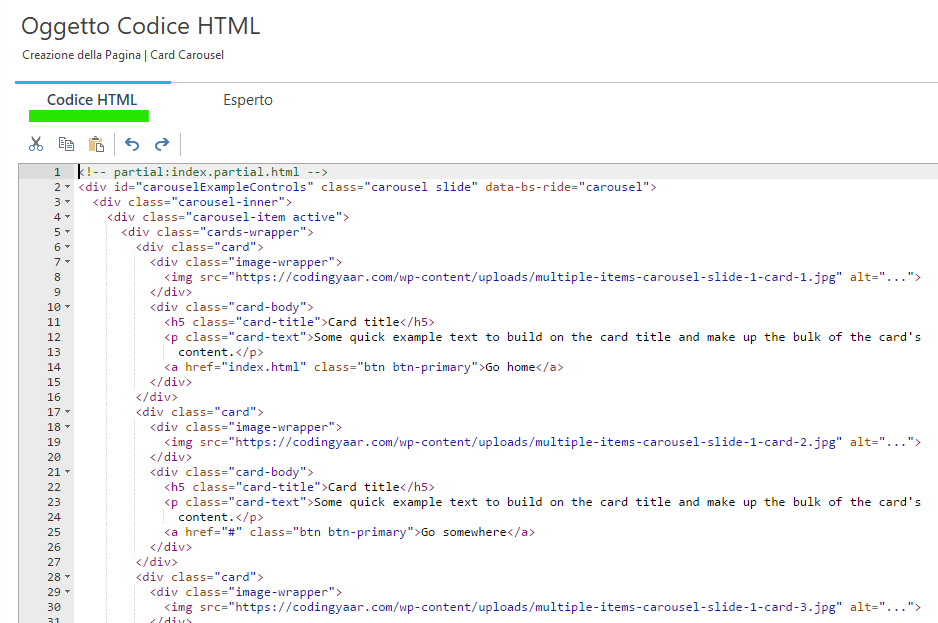
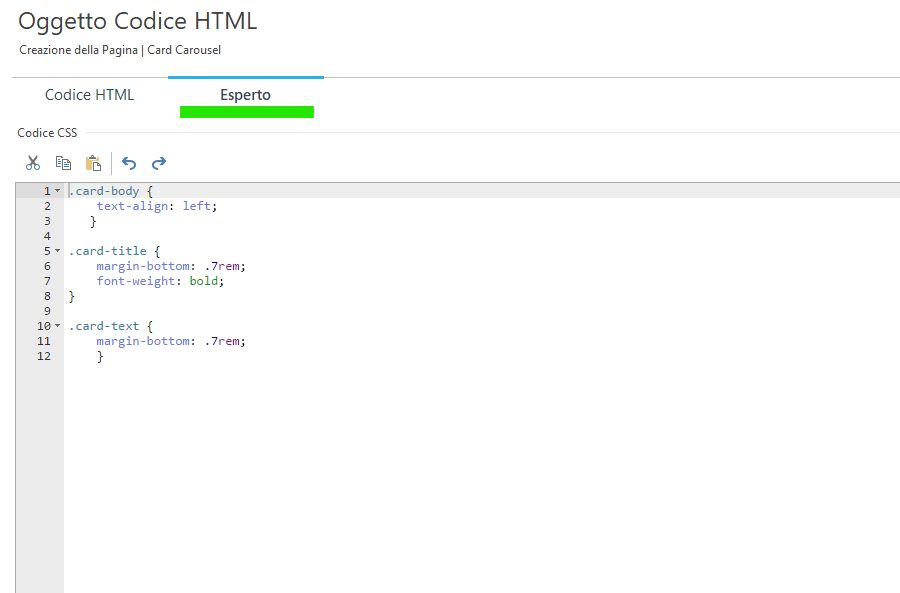
Il semplice codice è da utilizzare in oggetto HTML, questo ci permette di scorrere una serie di Card, nel nostro esempio ogni card è composta da immagine con sotto del testo personalizzato ed un pulsante con link.
Include anche il supporto per i controlli e gli indicatori precedente/successivo.
Al link sotto troverete la demo di questo componente con il codice e le istruzioni per la realizzazione.


1
recensione
Luciano Riv
Domenica 28 Apr 2024
Grazie per avere messo a disposizione questi splendidi codici molto utili, saluti Luciano.