Sostituire le icone dei Font Awesome sui miei template
I Font Awesome ci permettono di usufruire di oltre 650 icone vettoriali che possono essere facilmente personalizzabili attraverso semplici regole. Queste icone sono ormai uno standard utilizzato dai siti web più moderni. In tempi non lontani ricordo che utilizzavo delle immagini per riprodurre i simboli, ora fortunatamente è tutto più semplice grazie all'utilizzo di questi font.
Awesome Fonts allow us to take advantage of over 650 vector icons that can be easily customized through simple rules. These icons are now a standard used by the most modern websites. Not long ago I remember that I used images to reproduce the symbols, now fortunately everything is easier thanks to the use of these fonts.

I miei template utilizzano i Font Awesome e di defoult hanno già inserito il codice per poter utilizzare questi simboli grafici. Se volete sostituire un'iconcina presente su un mio template con un'altra, basta variare il codice con quello della nuova icona grafica scelta ed il gioco è fatto. La procedura è molto semplice, occorre solo attenersi a poche semplici regole: ecco in sintesi il procedimento:
2) Selezionate l'icona che vi interessa (sono oltre 600)
My templates use Awesome Fonts and defoult have already entered the code in order to use these graphic symbols. If you want to replace a small icon on one of my templates with another, just change the code with the new graphic icon chosen and you're done. The procedure is very simple, you just have to follow a few simple rules: here is the procedure:
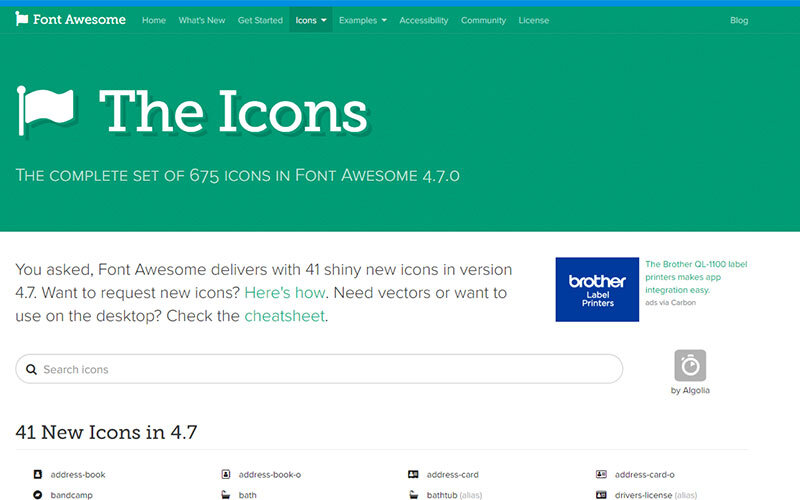
1) Connect to the icons page https://fontawesome.com/v4.7.0/icons/
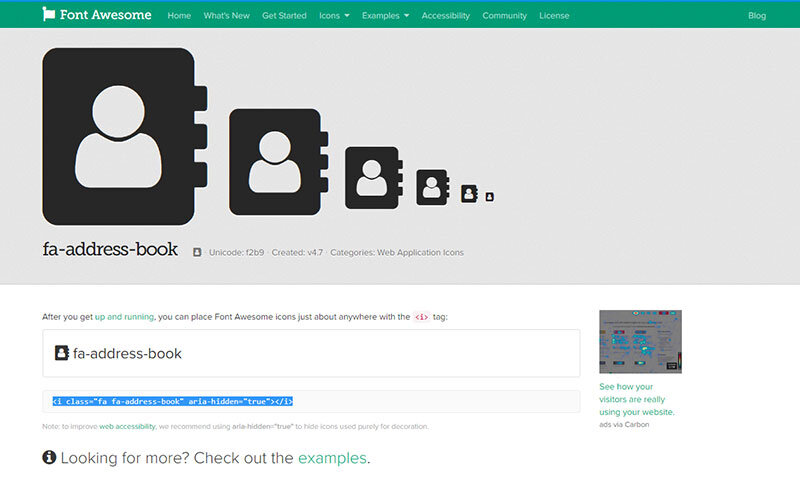
2) Select the icon you are interested in (there are over 600)

3) Copiate il codice dell'icona scelta nell'oggetto di testo di windows (in questo modo perderà la tabulazione della pagina)
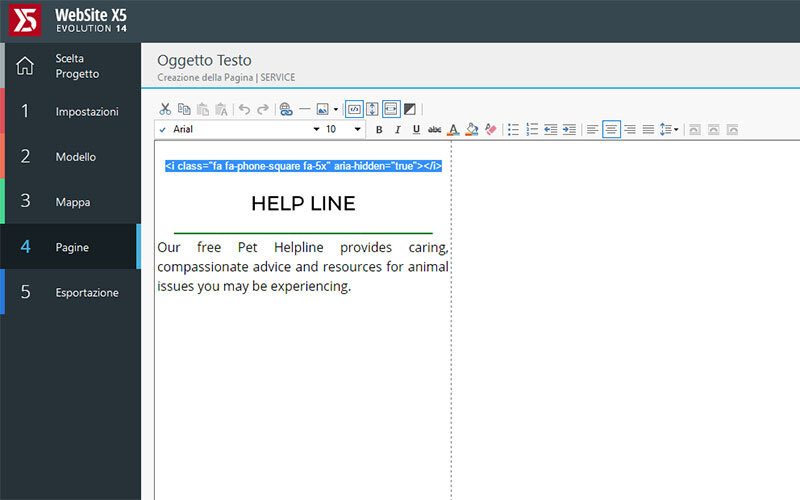
4) Selezionate il codice appena copiato dal blocco di testo ed incollatelo nell'oggetto testo di website dove volete sostituire l'icona.
3) Copy the code of the chosen icon in the windows text object (in this way it will lose the tabulation of the page)
4) Select the code just copied from the text block and paste it in the text object of the website where you want to replace the icon.

<i class="fa fa-comments fa-5x" aria-hidden="true"></i> il codice in grassetto, che dovrete inserire manualmente prima della chiusura delle virgolette, serve a dare la dimensione all'icona. E' un moltiplicatore dimensionale, più è alto il numero che scriverete più grande sarà l'icona visualizzata.
<i class = "fa fa-comments fa-5x" air-hidden = "true"> </ i> the bold code, which you must insert manually before closing the quotation marks, is used to give the size to the icon. It is a dimensional multiplier, the higher the number you write the larger the icon will be displayed.

Quello che vedete sopra è il risultato finale, direi non male. Considerate che questi font sono più di 600 ed utilizzabili gratuitamente.
What you see above is the final result, I would say not bad. Consider that these fonts are more than 600 and can be used for free.
0
recensioni