Content Slider Fullscreen
Pubblicato da Giancarlo in Tutorial · Mercoledì 25 Gen 2023
Tags: content, slider, full, codice, fullscreen
Tags: content, slider, full, codice, fullscreen

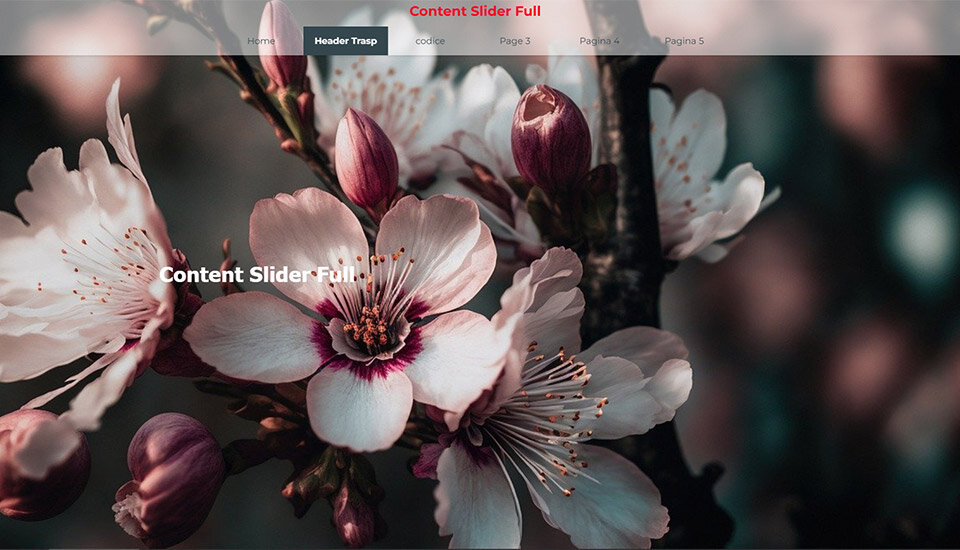
In questo semplice e breve tutorial vediamo come creare una pagina con immagine full screen che si addatta in altezza utilizzando l'oggetto Content Slider e del codice che mi è stato gentilmente fornito dal moderatore KolAsim (forum di Incomedia).
Nel link sotto potete direttamente vedere online come è possibile rendere l'oggetto Content Slider adattabile automaticamente in altezza alla vostra pagina, in base alla risoluzione che viene visualizzata. I codici vanno inseriti nella pagina dove è presente l'oggetto e vanno messi prima della chiusura del TAG HEAD.
L'unica accortezza da avere è identificare la cella in cui è presente l'oggetto Content Slider, mediante la funzione "Strumenti per Sviluppatore" del vostro browser, e personalizzare il codice solo nelle parti in grassetto.
3
recensioni
Roberto
Giovedì 30 Mar 2023
Ciao Giancarlo. Stavo guardando questo tutorial. Va tt bene tranne che volevo segnalarti che, alle risoluzione minori, Le immagini non si adattano e, di conseguenza, risultano tagliate. Incomedia su questo e su tante altre cose ancora lascia a desiderare.
Giancarlo
Venerdì 31 Mar 2023
Grazie Roberto del messaggio, purtroppo concordo con te sul tuo disappunto verso Incomedia, in questo specifico esempio stiamo cercando di adattare un'immagine con un taglio orizzontale (1980px X 1080px) per monitor desktop ad un taglio verticale per device come smartphone e tablet, è inevitabile se non vuoi avere una brutta deformazione dell'immagine che le parti laterali siano purtroppo tagliate, fisicamente non è possibile. Saluti Giancarlo.
ROBERTO M.
Venerdì 06 Ott 2023
Ciao giancarlo. Come richiesto sul forum avrei bisogno di scaricare l'intero progetto. La mia e-mail è: mm.roberto@libero.it Un grazie grande come un mondo.