Come personalizzare un mio Template con le tue immagini
Vediamo come personalizzare i miei template in base alle proprie esigenze. Probabilmente la modifica principale consiste nel sostituire le immagini sui vari blocchi Header, Body e Footer, cerchiamo quindi di capire dove sono e come arrivarci.
Prendiamo come esempio il template MyCompany (valido anche per tutti gli altri modelli): vediamo come sostituire il logo della testata (Header).
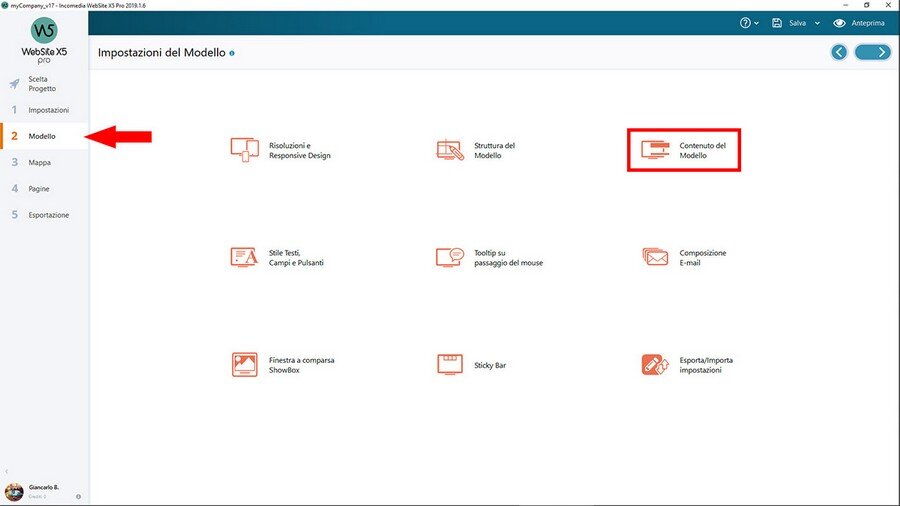
Apriamo il nostro template ed andiamo al passo 2 Modello, quindi selezioniamo la terza icona “Contenuto del modello”.

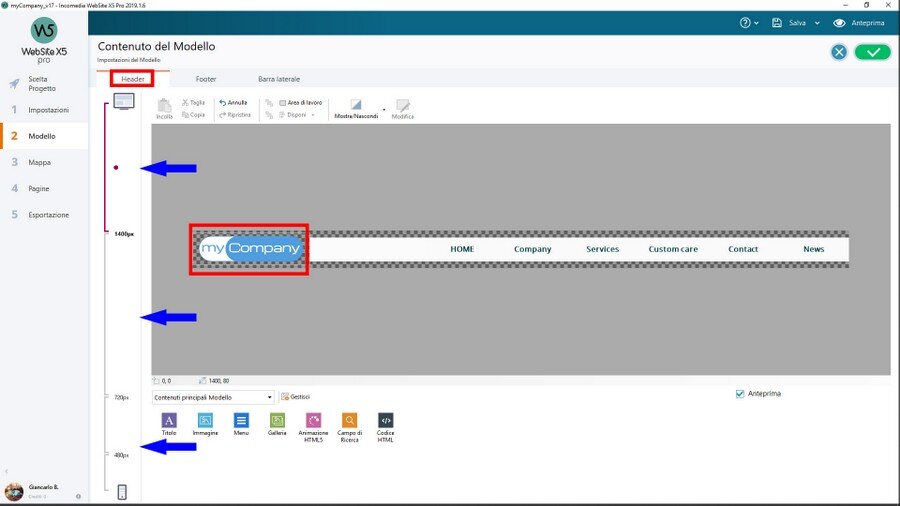
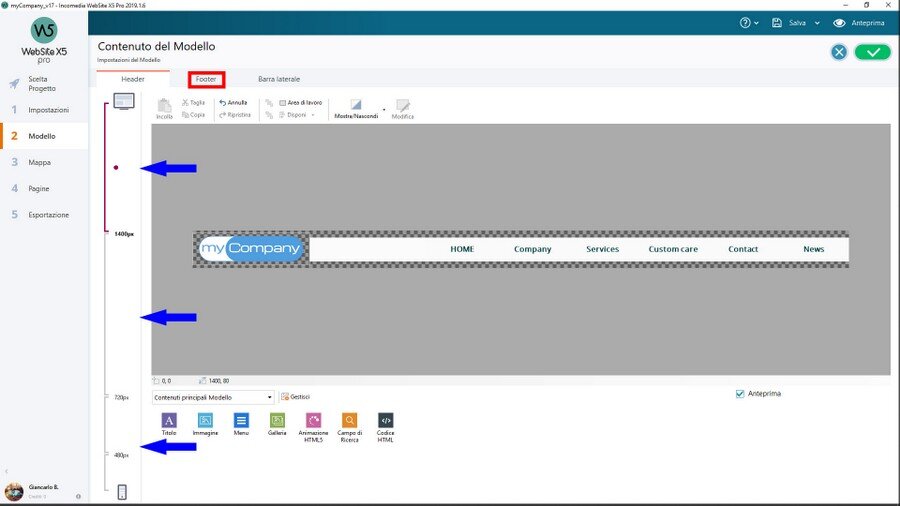
Bene, ora ci troviamo nella schermata che vedete nella figura sotto, cioè nel “Contenuto del Modello”; in questa sezione possiamo sostituire il logo con uno desiderato e ci basterà cliccare sull’immagine myCompany del logo per inserirne una nostra opportunamente ridimensionata.
Fatto questo, ci dobbiamo assolutamente ricordare di controllare anche la situazione sui vari breakpoint (frecce blu): cliccando al centro dei vari breakpoint, se troviamo l’immagine non posizionata correttamente, ci basterà trascinarla nella giusta posizione.

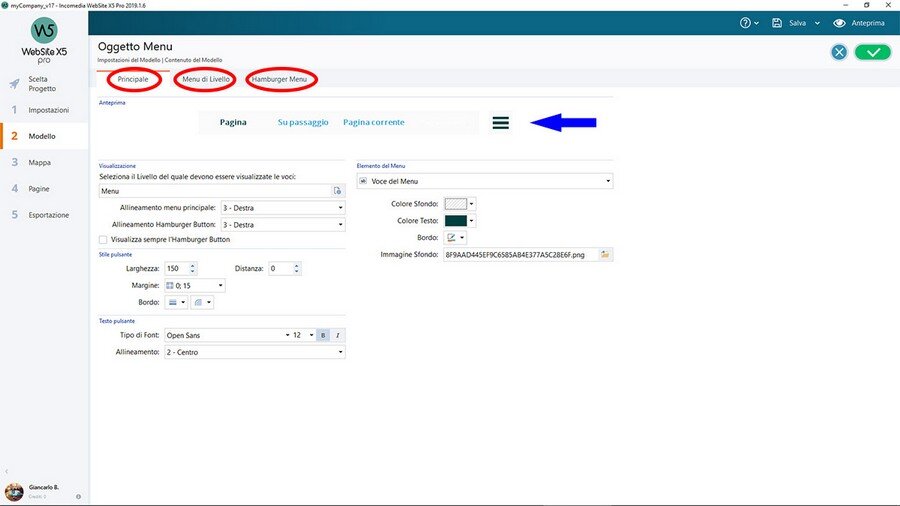
In questa sezione possiamo anche modificare il tipo di Font, la dimensione del carattere, il colore e molto altro del menù, ma anche del menù di livello e dell’hamburger menù.
Per fare questo, cliccate due volte sull'oggetto menù, si aprirà una nuova schermata con tutte le opzioni per personalizzare quanto indicato sopra. Cliccando sulle varie sezioni cerchiate in rosso, potrete intervenire sulle altre tipologie di menù.

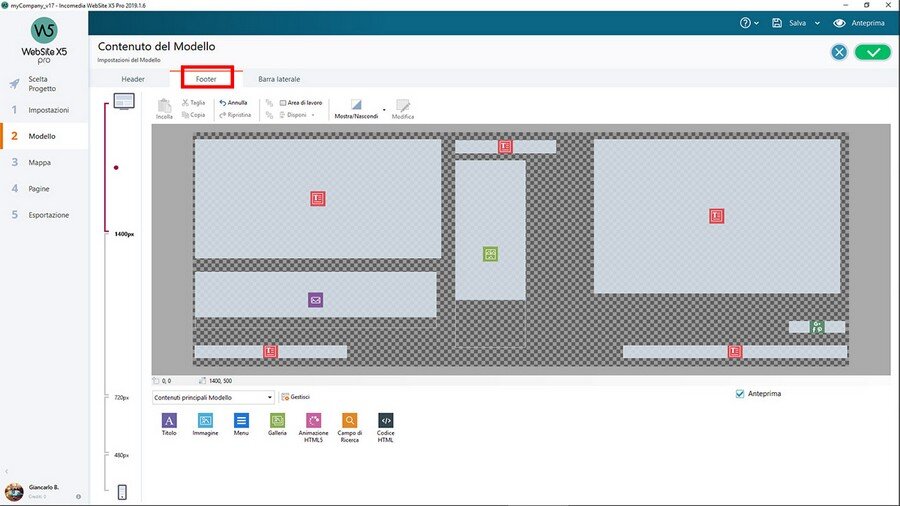
Sempre da “Contenuto del Modello” possiamo accedere al Footer (il piè di pagina) e cioè la parte bassa del nostro template.

Come possiamo vedere nell’immagine sottostante, siamo all'interno dell’editor del Footer (piè di pagina) del nostro template MyCompany con tutti i vari oggetti.
Cliccando sopra ad ogni oggetto possiamo personalizzare i contenuti di ognuno di essi e anche in questa sezione, come sull’Header (testata), dobbiamo verificare la giusta disposizione dei vari oggetti, per eventualmente intervenire sulle risoluzioni inferiori per rendere non visibile (pulsante Mostra/nascondi) qualche oggetto che non riesce più ad entrare negli spazi ristretti di Tablet e Smartphone.


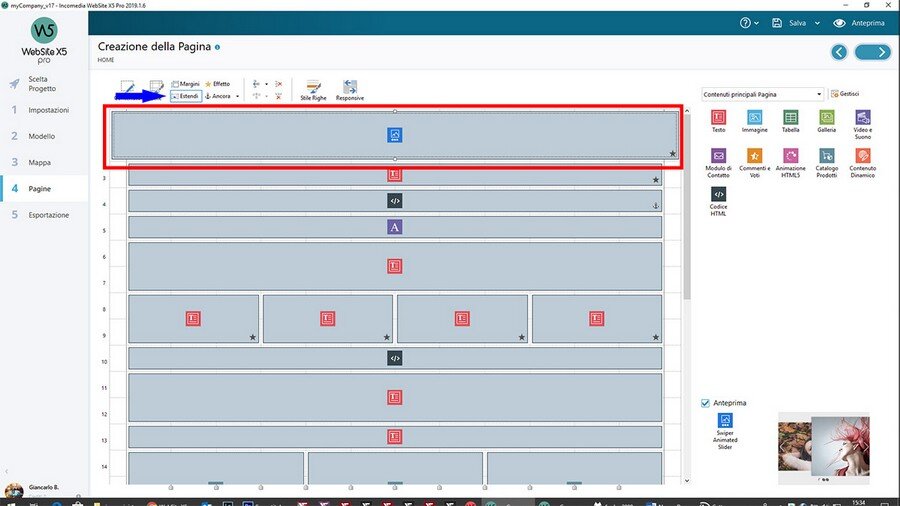
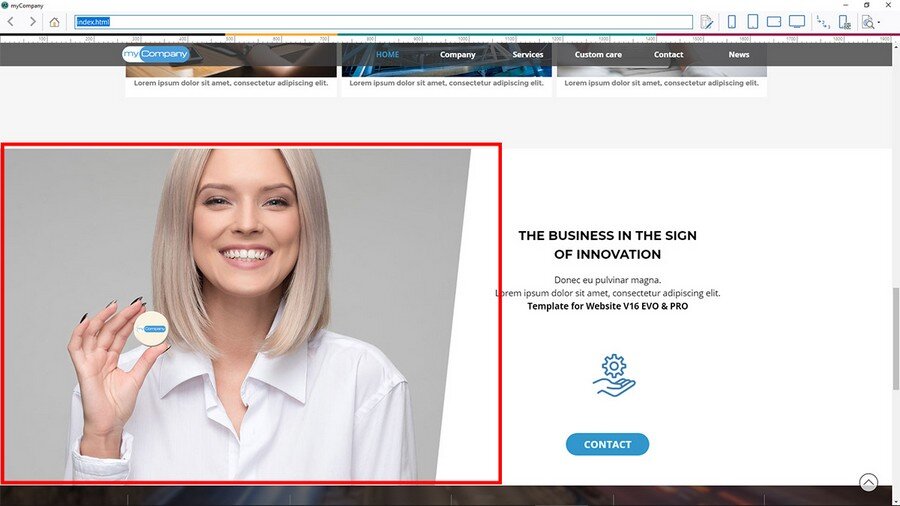
Le immagini che scorrono nello slider della Home del template MyCompany sono nel primo oggetto che vedete sull’editor della pagina. Per sostituire le immagini vi basterà cliccare sull'oggetto stesso e poi procedere alla sostituzione, inserendo le vostre rispettando, naturalmente, le opportune dimensioni in larghezza di 1920px.

Avrete senz'altro notato che l’oggetto è più largo degli altri. A partire dalla versione V17 di Website è stata finalmente introdotta la possibilità di estendere gli oggetti per tutta la larghezza del browser; per attivare questa funzione basta selezionare l’oggetto e cliccare sull’iconcina indicata dalla freccia blu.
Altre immagini che possiamo sostituire, senza grosse difficoltà, sono quelle presenti sulle ROW (righe) della nostra pagina. Prendiamo, come esempio, quello della ragazza bionda presente sulla home del template myCompany e vediamo come possiamo inserirne una nostra.

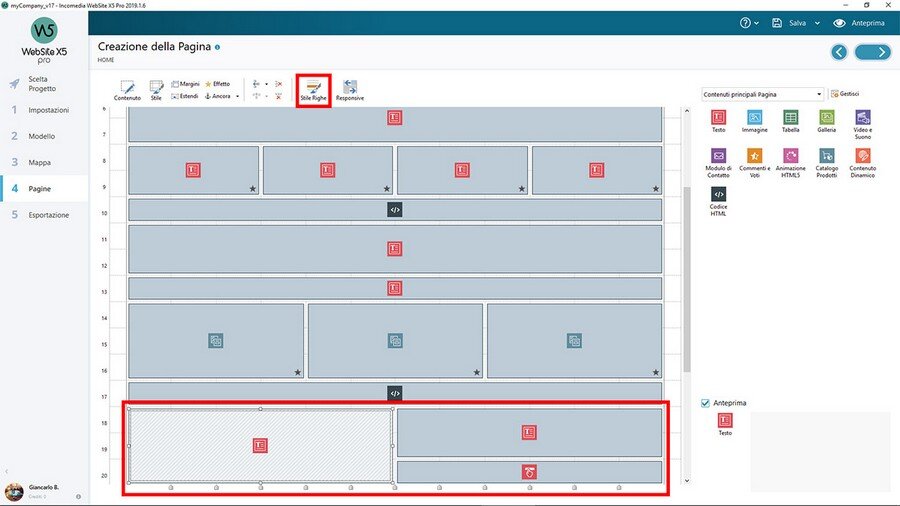
Prima di tutto dobbiamo individuare sulla pagina home la riga o le righe su cui intervenire.

Per potere intervenire sulle proprietà dello “Stile Righe”, quando entriamo sulla pagina in cui troviamo tutti gli oggetti (vedi figura sopra), ci basterà cliccare sull’iconcina in alto Stile Righe per entrare nella sezione dedicata.
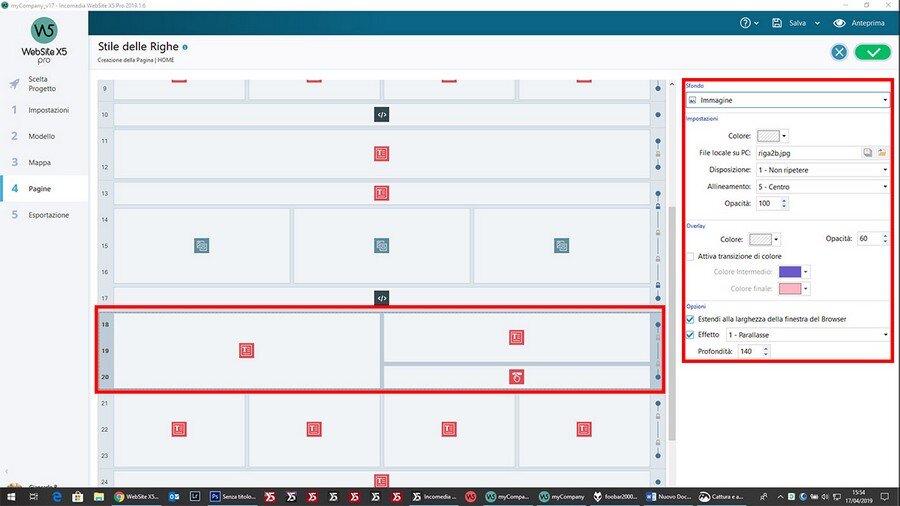
Una volta entrati nello stile righe dobbiamo cliccare sulla riga da modificare: sulla destra si attiveranno una serie di opzioni utili per sostituire l’immagine, modificare l’effetto parallasse, attivare l’opzione colore, ecc. , come visibile nella figura sotto.

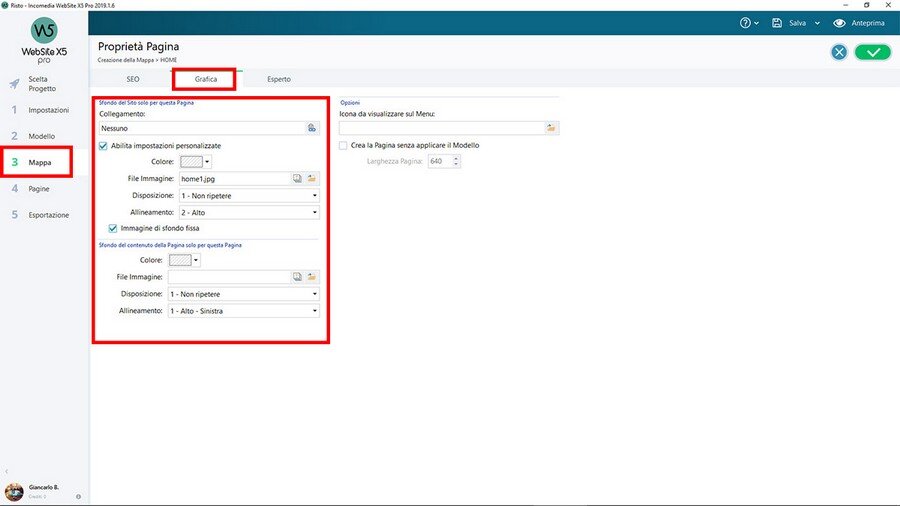
Ci sono alcuni template, come ad esempio Ristò, che hanno l’immagine principale nella proprietà della pagina in sezione grafica. Vediamo come arrivarci.
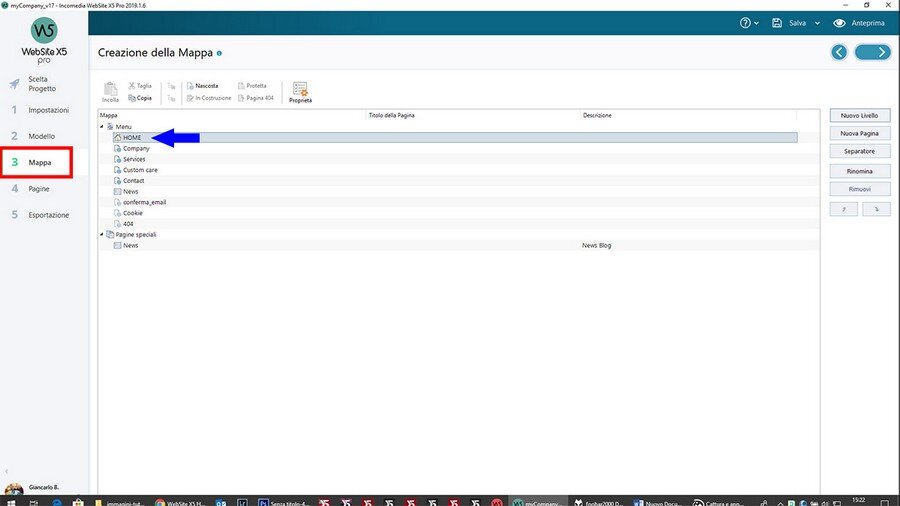
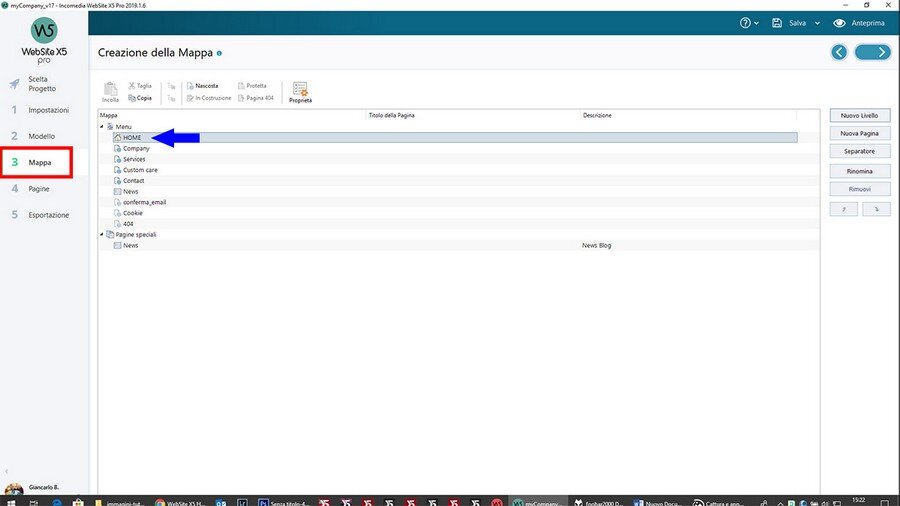
Anche in questo caso dobbiamo andare allo step 3 MAPPA, selezionare la Home e cliccare sull’iconcina sopra Proprietà.

Ora andiamo nella sezione Grafica: come potete vedere nella figura sotto, si attivano una serie di opzioni per personalizzare graficamente lo sfondo delle pagine. In questo caso sul template Risto ho inserito un’immagine da 1920px di larghezza che ho reso fissa; nel campo File Immagine potrete inserirne una vostra per personalizzare la Home.

Spero vi sia utile per modificare uno dei miei template, e probabilmente non solo.
1
recensione
István
Lunedì 11 Dic 2023
Üdv.
Ezek a tanácsok és weblap sablonok csodálatosak! Köszönöm a segítséget!
Üdvözlettel: István
Ezek a tanácsok és weblap sablonok csodálatosak! Köszönöm a segítséget!
Üdvözlettel: István